Die frühen 90er Jahre
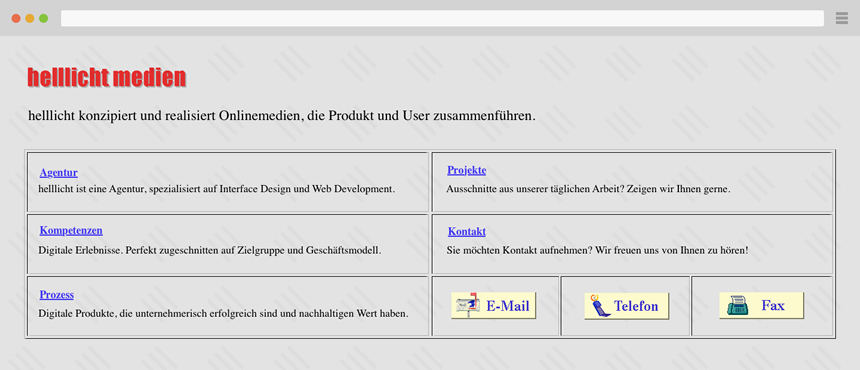
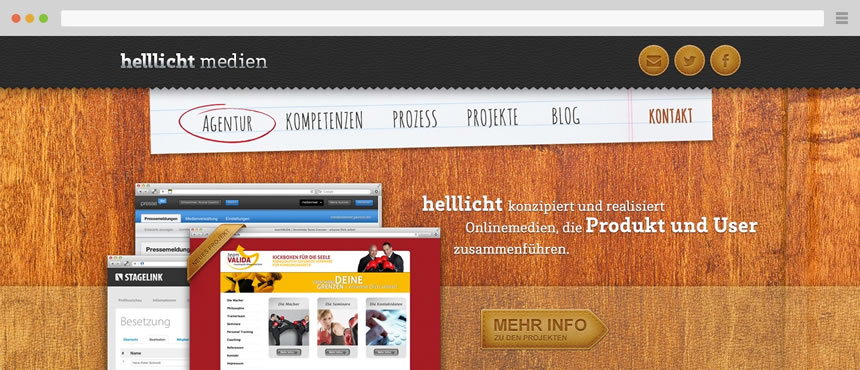
No CSS – Welcome Table Design
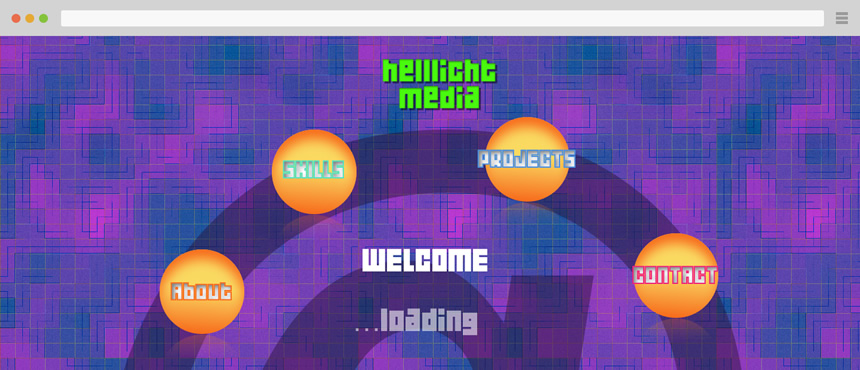
Zu Beginn der kommerziellen Nutzung ist das Internet noch ein sehr trauriger Ort: Niedrige Datenübertragungsraten, Monitore mit 256 Farben und HTML ohne jede Standardisierung machen jeder Form von Gestaltung das Leben schwer – Interface Design ist daher kein besonders User-orientierter Prozess, sondern vielmehr eine Frage von technischen Möglichkeiten. Aber kein Grund für begabte Pioniere, nicht trotzdem den Sprung in das neue Medium zu wagen. Die Ergebnisse überzeugen allerdings eher durch ihren Inhalt als durch ihre Ästhetik.
Wie so häufig gilt daher auch für die Anfänge der Gestaltung im Internet:
Dabei sein ist erst mal alles!